Dodanie Queue-Fair
Wirtualną pocz ekalnię Queue-Fair można łatwo dodać do szerokiej gamy platform internetowych i aplikacji w ciągu kilku minut. Wystarczy użyć jednego z naszych adapterów. Więcej informacji na temat najlepszego sposobu integracji usługi Queue-Fair z istniejącym systemem można znaleźć w Przewodniku technicznym lub w sekcji Portal Queue-Fair > Pomoc. Jeśli szukasz informacji o tym, jak powstrzymać boty lub ludzi przed składaniem wielokrotnych zamówień lub chronić swoją sprzedaż NFT przed nadmiernymi opłatami za gaz, możesz przeczytać ten przegląd lub uzyskać pełne szczegóły w sekcji Przewodnik po bezpieczeństwie w portalu.
Najszybszym sposobem na rozpoczęcie pracy z Queue-Fair jest założenie konta. Bezpłatny poziom konto - możesz to zrobić teraz online i natychmiast rozpocząć integrację i testowanie.
Potrzebujesz pomocy w ustawieniu stawek dla swojej kolejki? Wszystko, co musisz wiedzieć, jest tutaj.
Adapter po stronie klienta
W przypadku stron internetowych najprostszym sposobem integracji z Queue-Fair jest dodanie do stron znacznika JavaScript Client-Side Queue-Fair Adapter. Adapter można bezpiecznie dodać do wszystkich stron w witrynie, a za pomocą reguł aktywacji w portalu Q FXNPQ określić, które strony mogą rzucać kolejką.
Nasz adapter po stronie klienta JavaScript jest bezpieczniejszy niż elementy integracji po stronie klienta innych dostawców. Ponieważ działa on w przeglądarkach odwiedzających, Client-Side Adapter może być modyfikowany przez technicznie uzdolnionych odwiedzających, ale jest bardzo skuteczny w zapobieganiu przeciążeniom, ponieważ tylko bardzo niewielka liczba osób będzie próbowała pominąć kolejkę, manipulując JavaScriptem. Większość naszych klientów korzysta z adaptera po stronie klienta, ponieważ jest on skuteczny w zapobieganiu awarii witryny, prosty w instalacji i nie wprowadza żadnych zależności między naszym systemem a twoim. W przeciwieństwie do elementów integracji po stronie klienta od innych dostawców, można go zabezpieczyć przed manipulacją za pomocą hybrydowego modelu bezpieczeństwa opisanego w Przewodniku technicznym.
Można dodać warstwę zabezpieczeń, zastępując znacznik JavaScript adapterem po stronie serwera, lub połączyć elastyczność adaptera JavaScript z hybrydowym modelem zabezpieczeń opisanym na tej stronie; obie metody są wtedy bezpieczne.
Pojedyncza linijka kodu
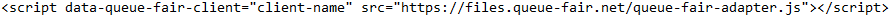
Aby dodać Adapter Client-Side do witryny, wystarczy dodać następujący wiersz kodu do strony <head> sekcji stron:

Niektórzy klienci dodają słowo defer do znacznika, co spowoduje, że skrypt adaptera będzie pobierany równolegle z przetwarzaniem strony, a także rozpocznie wykonywanie skryptu w przeglądarce odwiedzającego dopiero po zakończeniu przetwarzania strony (czyli zazwyczaj po zakończeniu wykonywania innych skryptów na stronie).
Dodanie słowa defer może w niektórych przypadkach poprawić Time to First Paint o niewielki ułamek sekundy, ale jeśli się na to zdecydujesz, będzie to oznaczać, że odwiedzający, którzy powinni być umieszczeni w kolejce, będą widzieć Twoją chronioną stronę przez ułamek sekundy dłużej, zanim zostaną odesłani do kolejki.
Google Tag Manager
Udostępniamy również tag adaptera JavaScript poprzez Google Tag Manager. Wyszukaj Queue-Fair w Galerii Szablonów Społecznościowych, w sekcji Dodaj Tag. Należy pamiętać, że niektóre blokery reklam uniemożliwiają pobranie głównego pliku gtm.js z Google, co blokuje wszystkie operacje Menedżera tagów Google, w tym uruchomienie systemu kolejkowego Adapter dla tych gości.

Google Tag Manager
Repozytorium GitHub dla znacznika Queue-Fair Virtual Waiting Room Google Tag Manager Client-Side Adapter Tag.
Dynamiczne strony kolejki
Wszelkie dane, które chcesz, mogą być przekazywane z Twojej witryny do naszego systemu kolejkowego i stron kolejkowych, które widzą Twoi goście, za pomocą atrybutu data-queue-fair-extra, który jest dostępny w znaczniku JavaScript po stronie klienta i implementacji Google Tag Manager. Skontaktuj się z obsługą, jeśli chcesz włączyć dynamiczne strony kolejki na swoim koncie.
Za pomocą tej funkcji można na bieżąco dostosowywać strony kolejki. Można także użyć Queue-Fair do przekazywania danych, które użytkownik wysyła do nas wraz z odwiedzającymi, z powrotem na swoją witrynę, gdy są oni przepuszczani przez kolejkę, co zapewnia dodatkową warstwę bezpieczeństwa.
Udostępniamy także interfejs API dynamicznej strony kolejki, który wykorzystuje dodatkowe dane do dostosowania dowolnego aspektu strony kolejki. Dzięki temu można utworzyć jedną kolejkę dla całej witryny i automatycznie dostosowywać ją do różnych wydarzeń lub produktów w witrynie, bez konieczności wprowadzania zmian na stronie kolejki w portalu Queue-Fair
Zarządzanie kolejkami Shopify, WooCommerce i WordPress
Jeśli korzystasz z witryny opartej na WordPress, takiej jak system koszyka na zakupy WooCommerce, możesz łatwo dodać adapter po stronie serwera do instalacji WordPress za pomocą naszej wtyczki Queue-Fair WordPress.
Alternatywnie, tag Client-Side JavasScript Adapter można dodać za pomocą wtyczki WPCode - Header & Footer Scripts Plugin. Po zainstalowaniu i aktywowaniu tej wtyczki, to Code Snippets z lewej nawigacji, Header & Footer, wklej tag Adapter ze strony Konto -> Twoje konto w portalu do pola Nagłówek, Zapisz zmiany i gotowe. Żadna z tych metod nie wymaga modyfikacji motywów lub szablonów ani dotykania jakiegokolwiek kodu WordPress.
Shopify jest równie łatwe - oto instrukcje dodawania adaptera JavaScript po stronie klienta Queue-Fair do sklepu Shopify - użyj trzech kropek w lewym górnym rogu po kliknięciu przycisku Dostosuj, aby edytować kod w pliku theme.liquid Layout. W serwisie YouTube dostępny jest również samouczek wideo.

Strona wtyczki Queue-Fair WordPress pod adresem wordpress.org
Wirtualna poczekalnia SquareSpace po stronie klienta
Adapter JavaScript po stronie klienta jest również bardzo łatwy do dodania do witryny SquareSpace - zaloguj się i wybierz swoją witrynę, a następnie Witryna z lewej nawigacji, Narzędzia witryny (w sekcji Narzędzia w lewej nawigacji), Wstrzyknięcie kodu, a następnie skopiuj i wklej go w polu Nagłówek, a następnie Zapisz w lewym górnym rogu.
Aby uzyskać maksymalne bezpieczeństwo na SquareSpace, użyj naszego SquareSpace Network-Edge Adapter, opisanego poniżej.
Adapter po stronie klienta Dodatkowe zasoby
Adapter Client-Side Adapter jest w pełni opisany w Przewodniku technicznym. Przewodnik techniczny jest dostępny w sekcji Pomoc w portalu Queue-Fair lub można zamówić jego kopię w naszej firmie.
Adaptery po stronie serwera
Adapter po stronie klienta działa w JavaScript w przeglądarkach odwiedzających, natomiast adaptery Queue-Fair po stronie serwera działają na serwerze WWW.Oznacza to, że serwery mogą efektywniej wysyłać odwiedzających do kolejki. Źli aktorzy nie będą widzieć treści z Twojej witryny, jednak boty nadal mogą wysyłać żądania do Twoich serwerów, więc dla pełnej ochrony DDoS użyj jednego z naszych adapterów Network-Edge poniżej.
Adaptery serwera WWW
Oznacza to, że serwer WWW może korzystać z dodatkowych funkcji bezpieczeństwa, aby odmówić dostępu osobom, które nie zostały umieszczone w kolejce. Oznacza to także, że Twój serwer WWW nie będzie obciążony generowaniem i obsługą stron zawierających skrypt Adaptera.
Dodanie bibliotek Queue-Fair Server-Side Adapter zajmuje tylko kilka minut i wymaga minimalnych zmian w kodzie, aby aktywować i uruchomić adapter.
Większość naszych klientów zaczyna od adaptera JavaScript po stronie klienta i przechodzi na adapter po stronie serwera tylko wtedy, gdy istnieje określona funkcjonalność lub potrzeba biznesowa.
Tryb prosty i bezpieczny
Adaptery po stronie serwera Queue-Fair mogą pracować w trybie prostym lub bezpiecznym.
W trybie Simple Mode wszyscy odwiedzający są wysyłani do serwerów Queue-Fair w celu zliczenia, niezależnie od tego czy utworzyła się kolejka czy nie. Jeśli jest kolejka, dołączają do niej. Gdy nie ma kolejki, są odsyłani od razu do Twojego serwera WWW, nie widząc strony kolejki - ale z podpisem, którego Twój serwer WWW potrzebuje, aby zapewnić, że tylko osoby, które zostały przepuszczone przez kolejkę, mogą uzyskać dostęp do Twoich chronionych zasobów.
W trybie bezpiecznym odwiedzający są wysyłani do serwerów Queue-Fair tylko wtedy, gdy istnieje kolejka. Twój serwer internetowy bezpośrednio konsultuje się z naszymi serwerami kolejkowymi w tle, aby dokonać tego ustalenia. Odwiedzający są nadal bezpiecznie podpisywani cyfrowo, niezależnie od tego, czy dołączą do kolejki, czy też zostaną przepuszczeni bez zobaczenia strony kolejki, ponieważ kolejka jest pusta.
Tryb bezpieczny jest zalecany dla codziennych kolejek. Tryb prosty jest odpowiedni dla wydarzeń czasowych lub sprzedaży, gdy spodziewasz się tysięcy osób, ponieważ eliminuje opóźnienia spowodowane sprawdzaniem połączenia z Twojego serwera internetowego do naszych serwerów kolejkowych, co oznacza, że możesz wysyłać ludzi, aby dołączyli do kolejki bardziej efektywnie.
Repozytoria GitHub
Dynamiczne strony kolejki
Podobnie jak w przypadku Client-Side Adapter, wszelkie dane, które chcesz, mogą być przekazywane z Twojego serwera internetowego do naszych serwerów i stron kolejki, które widzą Twoi goście, przekazując te informacje w wywołaniu Server-Side Adapter, gdy ludzie dołączają do kolejki. Ułatwia to dynamiczne dostosowywanie stron kolejki lub innych w locie w ten sam sposób - wszystkie funkcje Adaptera po stronie klienta są w pełni obsługiwane. Prosimy o kontakt z pomocą techniczną, jeśli chcesz włączyć dynamiczne strony kolejki na swoim koncie.
Adapter po stronie serwera Dodatkowe zasoby
Nasze adaptery po stronie serwera są w pełni opisane w przewodniku technicznym. Przewodnik techniczny jest dostępny w Portalu Queue-Fair > sekcja Pomoc, lub możesz poprosić o kopię od nas. Możesz również znaleźć więcej informacji o każdym z Adapterów w README.md każdego globalnego repozytorium społeczności GitHub.
Adaptery brzegowe sieci
Adaptery Queue-Fair Network-Edge Adapters działają w ramach sieci CDN lub dostawcy usług w chmurze, a nie w przeglądarkach użytkowników lub na Twoim serwerze źródłowym. Jest to najlepszy sposób na wykorzystanie Queue-Fair do ochrony serwerów przed atakami botów, w tym atakami DDoS.
Adaptery dostawcy Lambda i CDN
Daje to taką samą funkcjonalność i bezpieczeństwo jak Server-Side Adapter i taką samą ochronę przed obciążeniem jak Direct Link.
Dodanie bibliotek Queue-Fair Network-Edge Adapter zajmuje tylko kilka minut z minimalnymi zmianami kodu u dostawcy chmury, aby aktywować i uruchomić Adapter, który jest zwykle wdrażany jako funkcja Lambda lub Edge Worker.
Tryb prosty i bezpieczny
Podobnie jak w przypadku naszych adapterów po stronie serwera, nasze adaptery Network-Edge Adapters mogą działać w trybie prostym lub bezpiecznym.
Dostępne adaptery
Dynamiczne strony kolejki
Podobnie jak w przypadku adaptera Client-Side Adapter, wszelkie dane, które chcesz, mogą być przekazywane z Twojej witryny do naszych serwerów i stron kolejki, które widzą Twoi goście, przekazując te informacje w wywołaniu adaptera. Ułatwia to dynamiczne dostosowywanie strony kolejki lub inne dostosowywanie w locie, ponieważ ludzie dołączają do kolejki w ten sam sposób - wszystkie funkcje Adaptera po stronie klienta są w pełni obsługiwane. Skontaktuj się z pomocą techniczną, jeśli chcesz włączyć dynamiczne strony kolejki na swoim koncie.
Adapter Network-Edge Dodatkowe zasoby
Nasze adaptery Network-Edge są w pełni opisane w przewodniku technicznym. Przewodnik techniczny jest dostępny w Portalu Queue-Fair > sekcja Pomoc, lub możesz poprosić o kopię od nas. Więcej informacji o każdym z Adapterów można również znaleźć w README.md każdego globalnego repozytorium społeczności GitHub.
Interfejsy API REST
Queue-Fair zapewnia programistom dostęp do sześciu modułów REST API. Do korzystania z interfejsu API potrzebne jest konto Queue-Fair. Aby umożliwić dostęp do API dla swojego konta, skontaktuj się z działem pomocy technicznej QFXNPQ. Nasze moduły REST API są zgodne z normami OpenAPI, RFC 7807 i RFC 3339.
Nasz pakiet modułów API jest wszechstronny - wszystko, co można zrobić w portalu, można również zrobić za pomocą interfejsu API, z wyjątkiem zarządzania użytkownikami portalu, które jest wyłączone ze względu na ochronę prywatności.
Każdy moduł API jest w pełni udokumentowany na stronie api.queue-fair.net, gdzie znajdziesz także interfejs Swagger ułatwiający korzystanie i testowanie. Dla bezpieczeństwa wszystkie wywołania API są chronione bezpiecznym szyfrowaniem TLS i wymagają podania klucza API właściwego dla twojego konta.
Moduły API
Dynamiczne strony kolejki
Strony kolejek można również modyfikować na bieżąco bez konieczności aktualizowania bazy danych za pomocą interfejsu API portalu lub prezentacji - aby uzyskać więcej informacji i włączyć dynamiczne strony kolejek na swoim koncie, skontaktuj się z pomocą technicz ną.
Dodatkowe zasoby interfejsu API REST
Zgodnie z wymogami RFC 7807, dokumentację dotyczącą komunikatów o błędach, które mogą być zwracane przez nasze moduły REST API, można znaleźć na stronie queue-fair.com/api-error
Aplikacje natywne
Queue-Fair wygląda świetnie zarówno na przeglądarkach mobilnych, jak i na komputerach stacjonarnych i laptopach.
Możesz również użyć Queue-Fair bezpośrednio w swoich natywnych aplikacjach na iOS i Androida, a także w aplikacjach React Native na iOS, Androida, Windows i MacOS, aby chronić działania lub operacje wymagające dużej ilości zasobów.
Queue-Fair App Adapters wykorzystuje WebClient do łączenia aplikacji i wyświetlania niestandardowych ekranów kolejki dla użytkowników, gdy usługi są zbyt zajęte, z elastycznością i łatwością użytkowania. Queue-Fair Portal.
Możesz ustawić użytkowników w tej samej kolejce, co odwiedzających witrynę, lub utworzyć osobną kolejkę dla użytkowników aplikacji - wszystko zależy od Ciebie.
Podobnie jak w przypadku naszych kolejek internetowych, po dołączeniu do kolejki, miejsce każdego użytkownika jest automatycznie zapisywane, nawet jeśli opuści on Twoją aplikację.
Repozytoria GitHub
Powiadomienia o kolejkach
Adapter Queue-Fair posiada callbacki, które ułatwiają wysyłanie powiadomień Push do użytkowników, którzy nie korzystają z Twojej aplikacji lub kolejki, gdy ich kolejka zostanie wywołana. Miejsce użytkownika w kolejce jest automatycznie trwale przechowywane przez Adapter w Twojej aplikacji. Jeśli użytkownik odchodzi od Twojej aplikacji, Twoja aplikacja mówi Twojemu serwerowi powiadomień Push, że należy wysłać powiadomienie, wysyłając przechowywane informacje o pozycji w kolejce jako część tej wiadomości do Twojego serwera powiadomień Push.
To ta sama technologia, którą wykorzystujemy w naszej aplikacji konsumenckiej WeQ4U i serwisie, który w samej Wielkiej Brytanii został pobrany w liczbie około 2 milionów.
Twój serwer Push Notification okresowo konsultuje się z Queue-Fair Status API, aby zapytać o pozycję w kolejce, która jest aktualnie obsługiwana. Kiedy jest to większe niż pozycja w kolejce konkretnego użytkownika, nadszedł czas, aby skontaktować się z tym użytkownikiem z powiadomieniem. Jeśli użytkownik wróci do kolejki lub zostanie przepuszczony przed wysłaniem powiadomienia Push, wywołania zwrotne w adapterze powiadamiają Twoją aplikację, a Twoja aplikacja informuje serwer powiadomień Push, że powiadomienie nie jest już wymagane.
Według naszej wiedzy jesteśmy jedynym dostawcą wirtualnej poczekalni, który obsługuje tę funkcję.
Materiały wideo
Oto film przedstawiający działanie adaptera aplikacji natywnej, pokazujący, że miejsce użytkownika jest zachowywane nawet po całkowitym zatrzymaniu aplikacji, a także pokazujący haki adaptera używane przez aplikację do wysyłania powiadomień push.
Dodatkowe zasoby
Nasze Native App Adapters są opisane w Przewodniku Technicznym. Przewodnik techniczny jest dostępny w portalu Queue-Fair > sekcja Pomoc, lub możesz poprosić o kopię od nas. Możesz także znaleźć więcej informacji o każdym z Adaptatorów, które są specyficzne dla iOS i Androida w README.md każdego globalnego repozytorium społeczności GitHub.
Adaptery handlu elektronicznego
Queue-Fair można łatwo dodać do dowolnego systemu eCommerce za pomocą opisanego powyżej adaptera Client-Side JavaScript.
Oferujemy również kod adaptera do pracy po stronie serwera z wieloma popularnymi serwerami e-commerce.
Repozytoria
Dodatkowe zasoby
Nasze adaptery są opisane w Przewodniku technicznym. Przewodnik techniczny jest dostępny w portalu Queue-Fair > sekcja Pomoc lub można zamówić jego kopię u nas.
Mamy również dodatkowe przewodniki dostępne dla większości platform handlu elektronicznego - wystarczy zapytać o ten, który chcesz.
Bezpieczeństwo hybrydowe
Można łatwo połączyć elastyczność adaptera JavaScript po stronie klienta z dodatkową warstwą zabezpieczeń zapewnianą przez nasz kod po stronie serwera.
Queue-Fair podpisuje każdego gościa, którego przepuszczamy, cyfrowym odciskiem palca, który jest unikalny dla danego gościa. Wyjątkowo w branży podpis zawiera również kod specyficzny dla przeglądarki odwiedzającego, aby zapobiec udostępnianiu tokenów dostępu.
Serwer WWW użytkownika może potwierdzić podpis przy użyciu sekretu znanego tylko jemu i nam - a nie odwiedzającym - aby mieć pewność, że każdy odwiedzający został uczciwie przepuszczony przez serwery Queue-Fair.
Można więc użyć adaptera JavaScript po stronie klienta do wysyłania i odbierania gości do i z kolejki oraz sprawdzania, czy nie są manipulowani, zanim złożą zamówienie, przy minimalnym kodzie po stronie serwera i bez wprowadzania zależności od naszego systemu.
Przykładowy kod jest zawarty w naszych globalnych repozytoriach społeczności GitHub w każdym głównym języku programowania internetowego.
Repozytoria GitHub
Dodatkowe zasoby
Hybrydowy model zabezpieczeń jest w pełni opisany w Przewodniku technicznym. Przewodnik techniczny jest dostępny w Portalu Queue-Fair > sekcja Pomoc lub można zamówić jego kopię u nas.
Licencja
Nasz opublikowany kod dostępny w The GitHub Queue-Fair Repository jest licencjonowany na licencji MIT, która należy do najbardziej permisywnych licencji Open Source dla globalnej społeczności.
Chcesz wiedzieć, jak działa Queue-Fair?
2024 The Fair Queue People Ltd. - Wszystkie prawa zastrzeżone.
Część rodziny rozwiązań kolejkowych Orderly - OrderlyQ - OrderlyStats - WeQ4U



